目次
ブログのサイトマップページをおしゃれにしたいです。

こんな悩みにお答えします。
この記事の内容
サイトマップって、各ページへのリンク一覧だけだと味気ないですよね。
私もそう思って参考になるブログのデザインを調べてから設置しました。

この記事では私が実際におしゃれでわかりやすいな。と思ったブログを紹介しながら解説していきます。
サイトマップページがしっかりデザインしてあると、ブログ読者のユーザビリティが向上します。
ユーザビリティが向上するとPVアップやSEO効果も期待できるのでやって損はなし。
サイトマップのデザインに悩んでいる方は是非参考にしてください。
こんな方におすすめ
- おしゃれなサイトマップのデザインにしたい
- どんなサイトマップの種類があるの?
- サイトマップのデザインを真似したい
この記事を読むと
- 綺麗なデザインのサイトマップを作れる
- おしゃれなサイトマップの例を知れる
- ブログのSEO対策にもなる
\年収アップ、土日休みの市場にない非公開求人/
サイトマップのデザインについて

実はサイトマップのデザインはPVアップには重要です。
なぜなら、見やすいサイトマップなら、ユーザーは確実に記事にアクセスしてくれるから。
ユーザーが「サイトマップページを閲覧する」ということは、「ブログ内の記事を探している」ということです。
ここで希望の記事が見つかれば確実に読んでくれます。

そのため、サイトマップのデザインはPVアップに関わる重要な要素なので、少しでも見やすくしていきましょう。
ちなみに、サイトマップにはHTMLサイトマップとXMLサイトマップがあり、それぞれ役割が違います。
今回はHTMLサイトマップのデザインについて解説していきます。
SEO対策としてのサイトマップはこちら
サイトマップの基本的な内容と仕組みを解説しています。
「【わかりやすい】ブログのサイトマップの仕組みと作り方|SEO対策」(←すみません工事中です)
ポイント
サイトマップのデザインもPVアップには重要!
サイトマップのデザイン参考例

ここからは参考にしたいサイトマップのデザインをご紹介していきます。
お好みのデザインを真似してあなたのブログもおしゃれにしていきましょう。
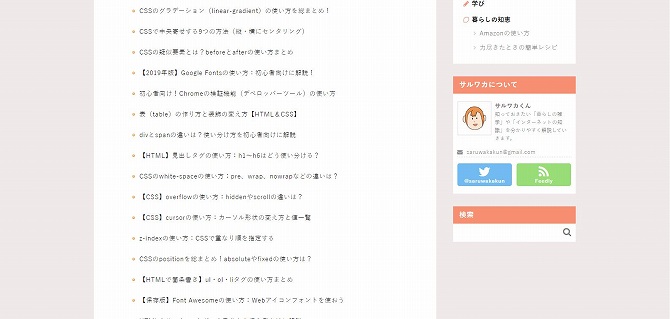
サルワカ


サルワカ
テキストで構成されたスタンダードなサイトマップのデザイン。
見出しをつけることでカテゴライズされて見やすくなっています。
テキストタイプは1ページで記事検索が完結するので、ユーザビリティが高いです。

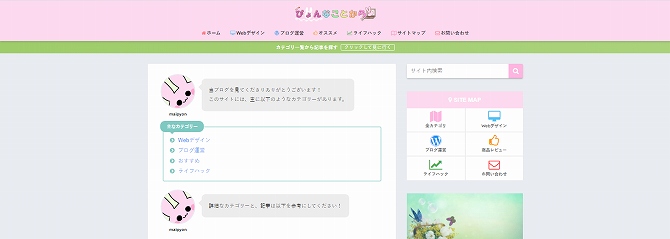
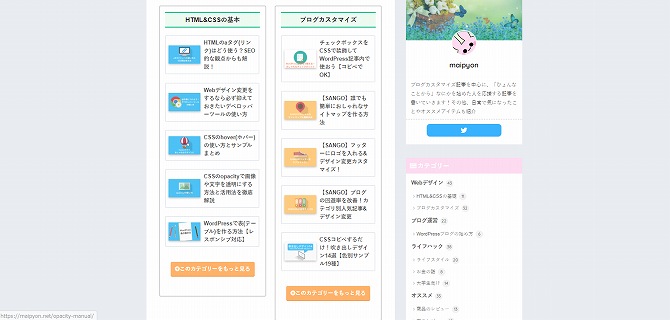
ぴょんなことから


ぴょんなことから
カテゴリーごとにレイアウトを分けて、ブログカードを用いたサイトマップのデザイン。
ビジュアル的にどんな記事があるのか表現されていて、クリックに抵抗がないです。
ただし全ての記事を表示できないので、各カテゴリーに飛ぶ必要があります。
dwango creator's blog


dwango creater's blog
サイトマップはないですが、カテゴリー一覧が参考になります。
おしゃれかつ、とても記事を探しやすいデザインです。
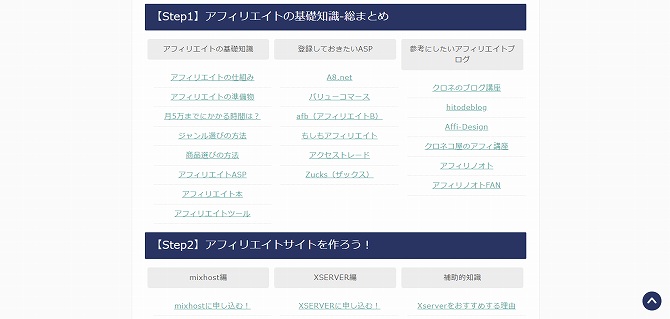
ひつじアフィリエイト


ユーザーが抱える悩みを解決する記事をステップ毎に配置したサイトマップのデザイン。
非常に分かりやすく、このサイトマップの順に記事を1つ1つ読む気になります。
ブログの構成が決まっている必要があり、上級者向けです。
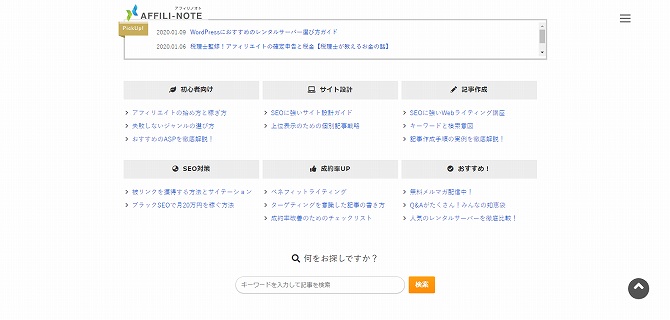
AFFILI-NOTE アフィリノオト


サイトマップページではなく、トップページにサイトのカテゴリーと検索を配置したデザイン。
トップページから記事の検索ができるため、閲覧者を確実に個別記事に誘導することが出来ます。
\年収アップ、土日休みの市場にない非公開求人/
サイトマップを作る手順

では実際にサイトマップを作成する手順をご説明します。
サイトマップを作成する方法は2つ。
- 手動で作成
- プラグインを用いて自動作成
この記事では②のプラグインを用いて自動生成する方法をご紹介します。
手動で作成する場合は、カテゴリーを一覧で表示するのがおすすめです。
なぜなら初心者でも作りやすく、ユーザーも検索がしやすいから。
ご自身のWPテーマの機能から、使えそうな機能を探しましょう。
ちなみに、施工王ではAFFINGER5の機能の「バナー風ボックス」のタグを使用しています。
※AFFINGER5を使用している方はこちらも参考にどうぞ【完全版】AFFINGER5(アフィンガー5)のバナー風ボックスの使い方
また、プラグインのサイトマップは手動作成と併用すると便利なので導入しましょう。
プラグインなら、記事を投稿した際にも自動で追加してくれるので、記事数が増えていっても簡単で手間がかかりません。

今回は「PS Auto Sitemap」というプラグインを用いてテキスト一覧のサイトマップを作る手順を説明していきます。
サイトマップ作成の手順
- PS Auto Sitemapをインストール
- サイトマップの固定ページを準備
- PS Auto Sitemapを設定
順番に説明します。
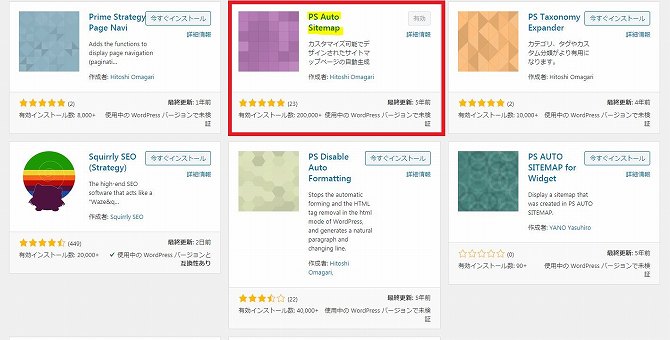
手順①PS Auto Sitemapをインストール
プラグインから検索して赤で囲った「PS Auto Sitemap」プラグインをインストール、有効化します。

手順②サイトマップの固定ページを準備
固定ページを新規作成。
「テキストモード」で以下のコードを入力します。
html
<!-- SITEMAP CONTENT REPLACE POINT -->

貼り付けたら公開します。
ここで、記事IDをメモしておきましょう。
このあとのPS Auto Sitemapでの設定で必要になります。
アドレスバーのpost=○○の部分です。
![]()
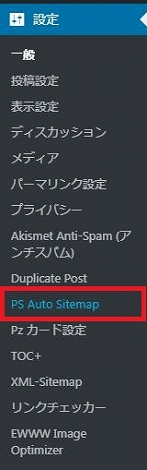
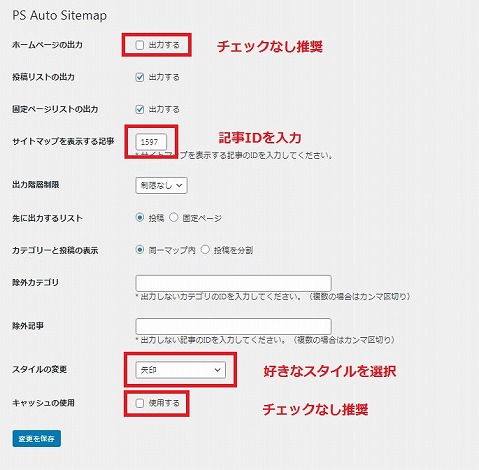
手順③PS Auto Sitemapを設定
「PS Auto Sitemap」を設定から開きます。

設定を開いたら以下のように入力します。

以上で完了です。
※PS Auto Sitemapのスタイルについては「PS Auto Sitemapのスタイル一覧と設定方法」で確認してください。
サイトマップのデザイン|まとめ
いかがでしょうか?
サイトマップはあくまでもユーザビリティー向上のためのページです。
ユーザビリティが向上することで検索エンジンからの評価も上がり、SEO内部対策にもつながるでしょう。
是非、綺麗なサイトマップをデザインして、あなたのブログのPVをアップさせてください。
有料職業紹介(許可番号:13-ユ-316606)の厚生労働大臣許可を受けている株式会社ゼネラルリンクキャリアが運営しています。