目次
すぐに出来るリッチピンのやり方が知りたい。

こんな疑問にお答えします。
この記事でわかること
- プラグインなしでリッチピンの設定ができる
- アフィンガー(AFFINGER5)でのリッチピンの設定がわかる
ピンタレストのリッチピンは正しく設定すれば3分程度で解決できるので、ぜひ読んでみて下さい。
こんな方におすすめ
- ピンタレストでブログのPVを増やしたい
- ビジネスアカウントを作成してブログと連携したい
ピンタレストのリッチピンとは?
まずは簡単にピンタレストのリッチピンを紹介します。
リッチピンとは「コンテンツの詳細な内容を表示させることができるピン」です。
リッチピンには以下の4種類があります。
- プロダクトピン
- リーディングピン
- レシピピン
- アプリピン
ブロガーに最適なのはリーディングピンです。
記事タイトルや、概要を表示させることができます。
- 大手求人サイトで全国トップクラスに輝いたアドバイザーが在籍
- 年収1000万円以上になった方も
- 年収350万円以上の大幅UP事例もあり
- 業界特化で「分かっている」提案。企業知識が段違い
- 休日や夜間でも専属アドバイザーが対応
ピンタレストのリッチピンを設定する方法
まだビジネスアカウント認証ができていない方は【ピンタレスト】ドメイン認証を3分で完結させる|アフィンガー対応から進めてください。
ここで紹介するピンタレストのリッチピン設定方法は以下の2パターンです。
ご自分に合ったものを選択して下さい。
ピンタレストのリッチピンを設定する3パターン
それぞれリッチピンの設定の方法が異なりますが、①の方も②でリッチピンを設定することは可能です。
主にリーディングピンの設定を紹介していますが、他のプロダクトピンもレシピピンも設定方法は同じです。
では、順にご説明します。
①リッチピンの設定方法(AFFINGER5を利用している方)
ピンタレストのリッチピンの設定は以下の3ステップです。
リッチピン設定ステップ
- OGPタグのコピー
- ”AFFINGER5管理”>”その他”>”コードの出力"へ貼り付け
- Rich Pins Validatorで確認
以上です。
step
1OGPタグのコピー
リーディングピンで主に必要なタグは以下です。
まずはこちらをコピーしましょう。
html<metaproperty="og:title"content="記事のタイトル"/><metaproperty="og:description"content="記事の説明"/><metaproperty="og:type"content="article"/>
step
2"AFFINGER5管理>その他>コードの出力"へ貼り付け
メニューの”AFFINGER5管理”をクリック

”その他”をクリックします。

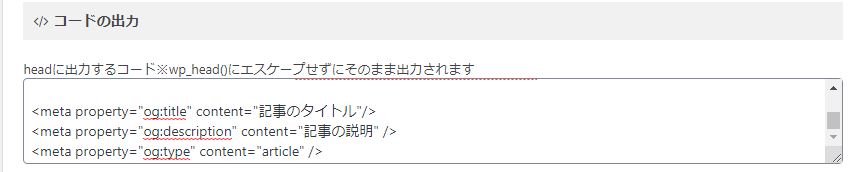
”コードの出力”にコピーしたOGPタグを貼り付けます。

このように表示されていたら、下の方にある”保存”をクリック
以上でこのステップは完了です。
step
3Rich Pins Validatorで確認
こちらをクリック
https://developers.pinterest.com/tools/url-debugger/
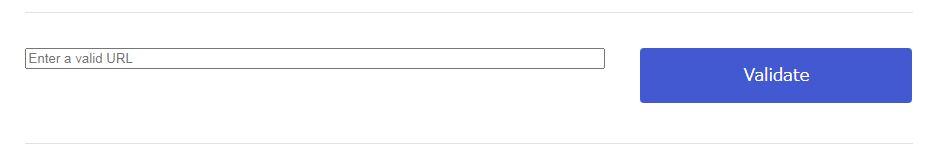
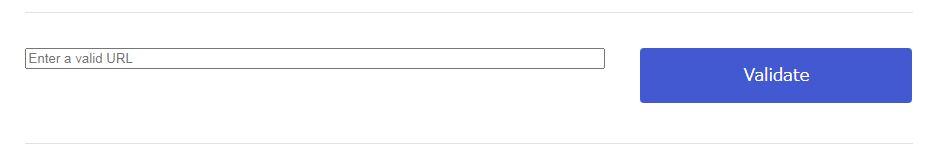
”Enter a Valid URL”にブログのURLを入力

”Validate”を押して確認
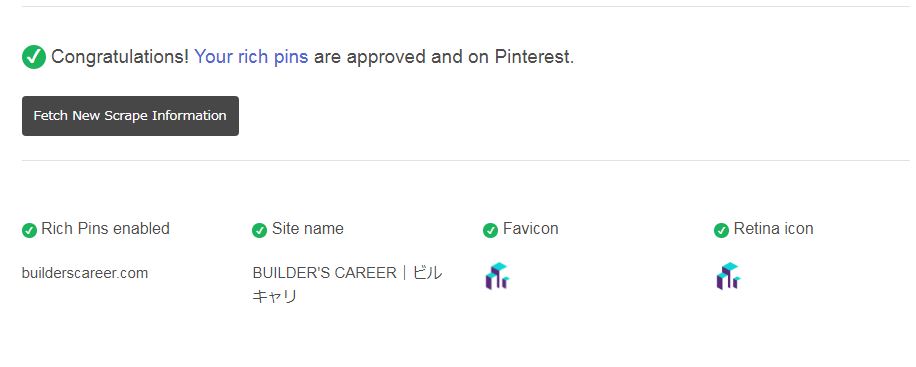
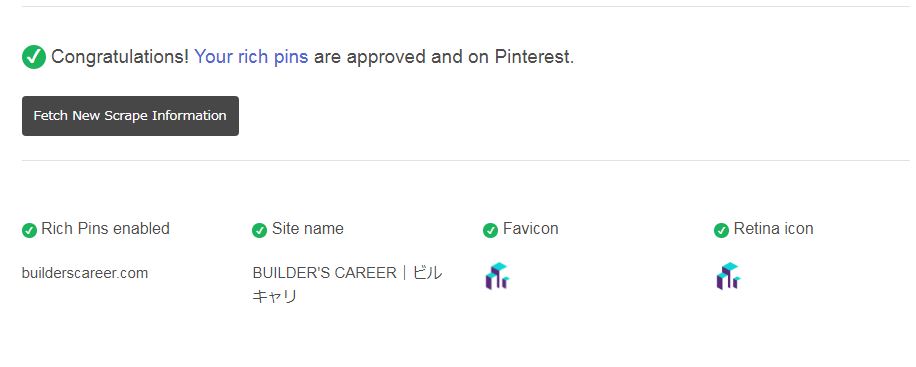
以下のように全て緑で表示されればリッチピンの設定は完了です。

②リッチピンの設定方法(WordPressで子テーマを利用している方)
ピンタレストのリッチピンの設定は以下の3ステップです。
リッチピン設定ステップ
- functions.phpにhead出力コードをコピペ
- OGPタグのコピペ
- Rich Pins Validatorで確認
以上です。
step
1functions.phpにコードをコピペ
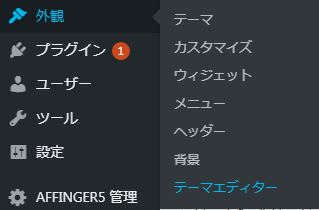
まずWordPressメニューバーの"外観”>”テーマエディター”をクリック

テーマのための関数(functions.php)をクリック

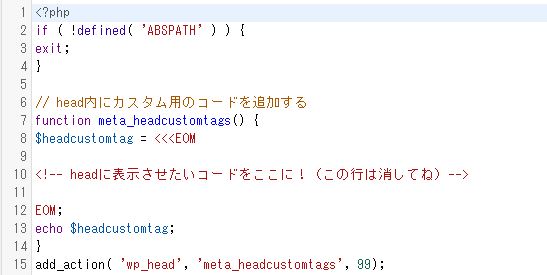
以下のコードをコピペ
html
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- headに表示させたいコードをここに!(この行は消してね)-->
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
以下のようになればOKです。

step
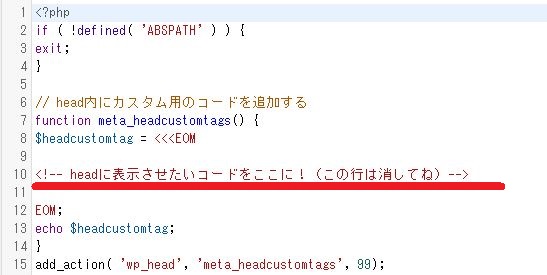
2OGPタグのコピペ
この部分にOGPタグをコピペします。

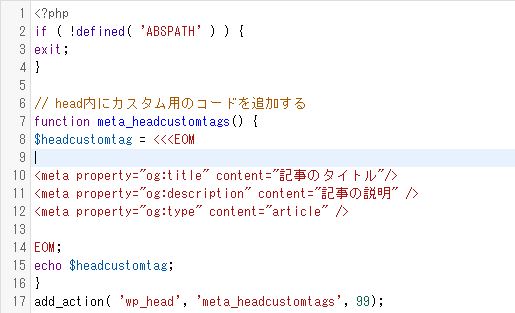
こちらをコピペしましょう。
html<metaproperty="og:title"content="記事のタイトル"/><metaproperty="og:description"content="記事の説明"/><metaproperty="og:type"content="article"/>
以下のように表示されたら、”ファイルを更新”

step
3Rich Pins Validatorで確認
こちらをクリック
https://developers.pinterest.com/tools/url-debugger/
”Enter a Valid URL”にブログのURLを入力

”Validate”を押して確認
以下のように全て緑で表示されればリッチピンの設定は完了です。

このfunction.phpを用いた方法はOPEN CAGE様を参考にさせていただきました。
【ピンタレスト】リッチピンの設定方法|まとめ
いかがでしょうか?
リッチピンを設定することでブログへのアクセスも増えます。
ピンタレストはまだ参入者も少ないので、先行者利益を獲得できるチャンスですね。
早めに設定してどんどん運用していきましょう。
合わせて読みたい
有料職業紹介(許可番号:13-ユ-316606)の厚生労働大臣許可を受けている株式会社ゼネラルリンクキャリアが運営しています。